
The PRPL pattern is an idea around how to use underlying technology to produce a great web app experience. PRPL is an acronym that explains a pattern used in making web pages load fast and interactive.
What is really a PRPL Pattern?
PRPL is a web architecture developed by Google for building websites and apps that work exceptionally well on smartphones and other devices with unreliable network connections. learn more
PRPL Pattern
Push (or preload) the most important resources.
Render the initial route as soon as possible.
Pre-cache remaining assets.
Lazy load other routes and non-critical assets.
PUSH: Pushing the most important resources

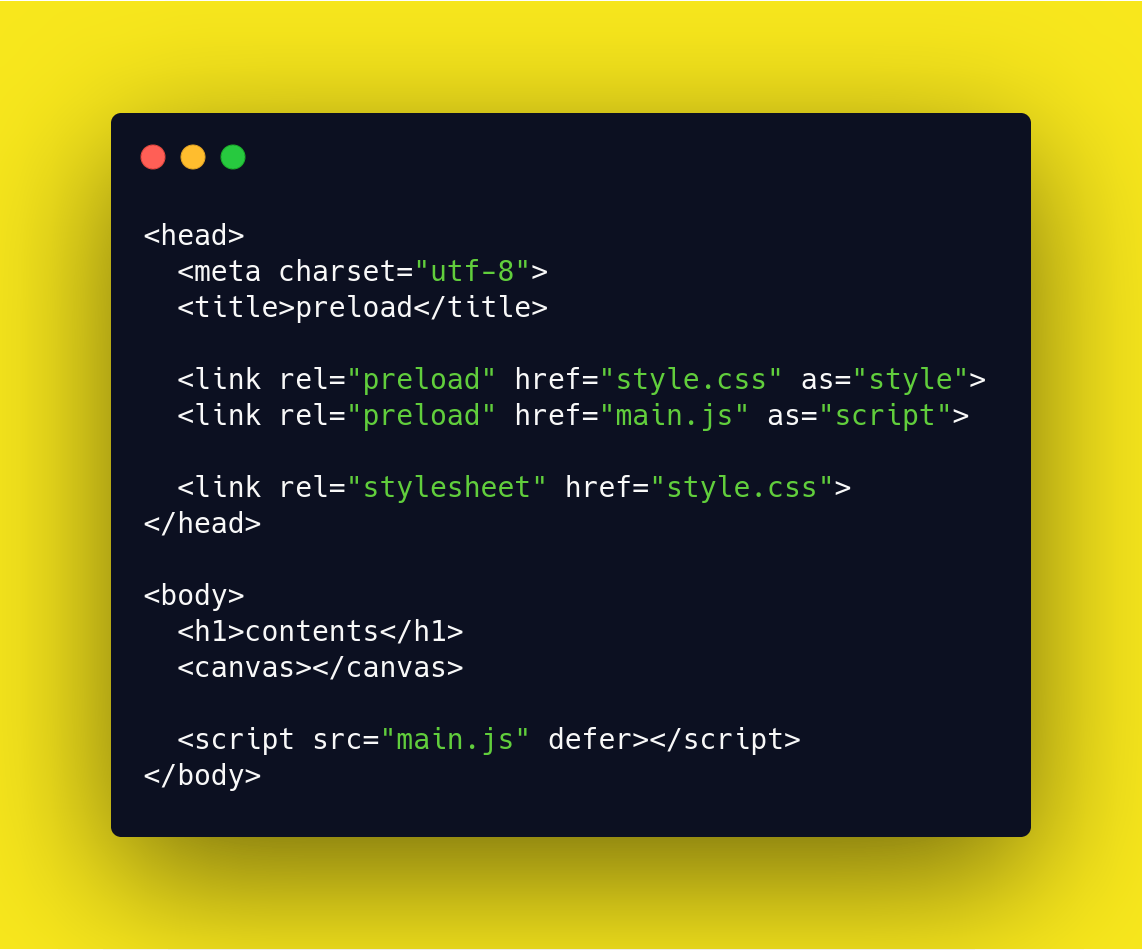
Preload is a fetch request that tells your browser to request a certain resource as soon as possible. Important resources can be preloaded by adding a tag with rel="preload" to the head of your HTML document.
The rel="preload" attribute value can be set to several file formats, including CSS, JS, fonts, images and more we will also need to specify. The path to the resource is in the href attribute. The type of resource in the as an attribute.
For CSS, the value should be as="style", and for JavaScript as="script".

Using ```as``` to specify the type of content to be preloaded allows the browser to prioritize the resource loading more accurately. Helps stores in the cache for future requests, reusing the resource when the need arises. Helps correct content security policy to the resource. and set the correct accept request headers for it.
RENDER: Rendering the initial route
In other words, Rendering means improving First Paint. It means to inline critical CSS and JS, and to add async attributes for other resources.

First paint means the time it takes for the user to see First Meaningful Content. The next thing to think about is Time to Interactive which is the essential time it takes for the thread to settle and for the user can interact with the page.
Another way to improve first paint is to server-side render our HTML file, it helps displays contents to the user while the scripts still fetching, parsing and executing.
Pre-cache: Pre-cache remaining assets

To provide a smooth loading of assets for your users, it is important that the server does as much work as possible to load those assets before the session begins. By doing this, the user’s experience is not disturbed by interruptions as the server tries to load assets in the middle of a session, often causing delays in rendering.
Service workers can fetch assets directly from the cache rather than the server on repeat visits. This not only allows users to use your application when they are offline but also results in faster page load times on repeat visits. With precaching, the assets are already loaded and are immediately ready for use.
A service worker can be added by creating the file and writing our own logic or with the use of a library such as Workbox. Workbox is a google library that provides an easy way to precache files, ensuring that as your service worker changes, the precached files are maintained efficiently, only downloading updated files and cleaning up after the service worker is made redundant.
The most common way to precache files with Workbox is to call the theprecacheAndRoute method and pass it a list of URLs along with their revision information.
Lazy loading: other routes and non-critical resources

Lazy loading is the method of delaying a load of resources until they’re actually needed to improve performance and save system resources. For example, if a web page has an image that the user has to scroll down to see, you can display a placeholder and lazy load the full image only when the user arrives at its location.
The benefits of lazy loading
Reduces initial load time: Lazy loading of a webpage reduces page weight, allowing for a quicker page load time.
Bandwidth conservation: Lazy loading conserves bandwidth by delivering content to users only if it’s requested.
System resource conservation: Lazy loading conserves both server and client resources because only some of the images, JavaScript and other code actually need to be rendered or executed.
There are several open-source libraries that can be used to implement lazy loading, including:
blazy.js: blazy.js is a lightweight JavaScript library for lazy loading and multi-serving images, iframes, video and other resources.
LazyLoad: LazyLoad is a script that automatically loads images as they enter the viewport.
Reference & links
web.dev/apply-instant-loading-with-prpl